Core Web Vitals is a set of factors that Google lists as being important to an overall user experience on a webpage. They encompass the first input delay, cumulative layout shift, and the largest contentful paint. This is a subset of factors that make up Google’s page experience score, and the page experience itself includes things like mobile-friendliness, HTTPS, fewer interstitial pop-ups, and safe browsing. Since it’s important to Google and you want to climb in the rankings, we’re going to break down all three components below.
Largest Contentful Paint
In short, this is how long it takes your page to load from the user’s point of view. So, the time starts when the user clicks on a link and stops when they see the majority of the images on the screen. This is different from page speed measurements for Google. This metric focuses on what really matters when you think about your page speed, including being able to actually interact and see what’s on your page.
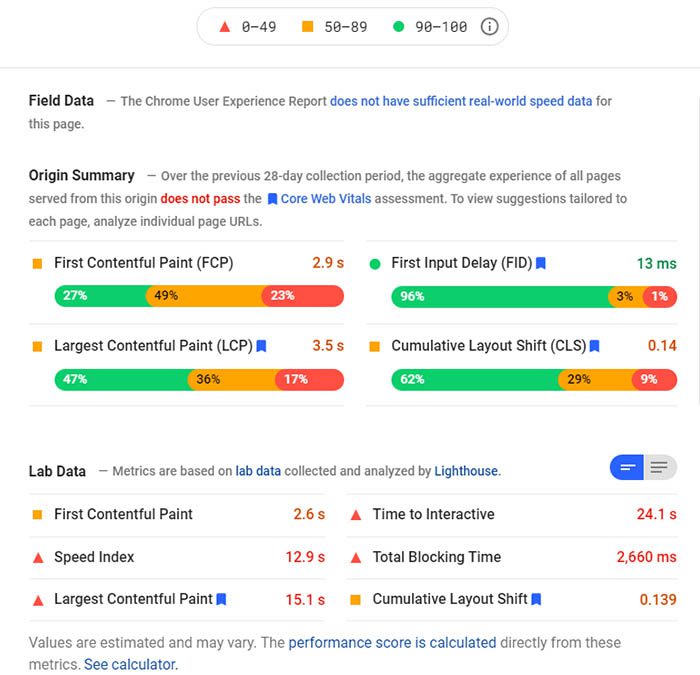
You can go to Google PageSpeed Insights to see your score. This is helpful when you’re trying to find areas to improve the speed. What’s also a bonus to using Google PageSpeed Insights over other tools is that you get to look at Chrome browser data and see how well your page has done so far. The goal is to get the Largest Contentful Paint speed to 2.5 seconds at a maximum. For larger web pages or pages with a lot of features, this can be a huge challenge. There are some things you can do to improve this metric, including:
- Remove any larger page elements. As a bonus, Google PageSpeed Insights will pinpoint any elements that are slowing down your Largest Contentful Paint score.
- Remove any third-party scripts that are unnecessary. Each third-party script can slow your page down by around 34 microseconds.
- Set up lazy loading on your page. This makes the images load when someone scrolls down the page to speed up your overall loading time.
- Upgrade your web host because better hosting will give you faster loading times overall.
First Input Delay
Google second core vital is First Input Delay. At this point, your users should get a 2.5-second or faster Largest Contentful Paint score. Now you need to know how they can interact with your page. This is exactly what this metric will measure. It takes into account the time it takes for any users to interact with your page. A few examples they could take include:
- Clicking on a site navigational link
- Clicking on an option from your menu
- Entering an email into the box or field
- Opening the accordion text on mobile devices
Google ranks this metric as important because it encompasses how real-life visitors interact with your site. It technically measures how long it takes for something to happen when a user navigates to your page. In this sense, this is the page speed score. However, it goes another step further that measures how long it takes the users to take any action once they land on your page. There are some things that you can do to improve this score, including:
- Defer or Minimize JavaScript – It’s virtually impossible for any visitor to interact with your webpage while the browser is trying to load JavaScript. This is why you should consider deferring or minimizing it on your page.
- Remove Third-Party, Non-Critical Scripts – Just like with the first metric, you want to remove third-party scripts if you can because they have a negative impact on this metric.
- Use the Browser’s Cache – Using the cache will help you load your page’s content much faster. In turn, this helps your page power through JavaScript loading tasks quicker.
Cumulative Layout Shift
The final metric for the Core Web Vitals is the Cumulative Layout Shift. This refers to how stable your page is as it loads. So, if certain elements of your page move around as the page loads, this means that you have a higher score. This isn’t something you want. There are a few things you can do to minimize this score, including:
- Add UI Elements Below the Fold – This ensures that you won’t push the content down that the user thinks should stay in place.
- Make Sure Ads Have Reserved Space – Put your ads in reserved spaces to stop them from appearing on the page randomly and pushing your content to the side, up, or down.
- Use Specific Size Attribute Dimensions for Media – Doing this will ensure that the browser knows how much space a specific media element will take up. This won’t change as the page loads fully.
Book a Strategy Session at Six Degrees Digital Media
If you’re ready to improve your page’s Core Web Vitals, contact us. We’re happy to look at your current statistics and give you pointers to improve to help you climb in Google’s rankings.